Un chat es una buena forma de hacer que tus lectores interactúen entre ellos, compartan opiniones, formen una comunidad, y pasen un buen rato. Está claro que no en todos los blogs es necesario tener uno, pero para los que sí, aquí veremos algunos de ellos. Si bien hay muchos sitios que ofrecen este servicio, hoy hablaremos de quizá los chats más populares entre los blogueros.
Cbox
Cbox es un chat con una interfaz minimalista, limpia, y discreta. Permite a los usuarios elegir un nick personalizado y una URL, usar emoticones, usar negritas, colores, etc. Funciones básicas, y claro que también ofrece opciones más avanzadas como el registro de usuarios pero sólo en la versión de pago.
Para conseguir este chat sólo tienes que registrarte y listo. Una vez que te registres puedes ir a
Publish para conseguir el código. Y en
Look & Feel puedes elegir uno de los temas que tienen o escoger los colores que tú quieras.
Chatango
Chatango es similar al anterior en cuanto al aspecto, es un chat con una interfaz sencilla, y con opciones básicas aunque tiene la ventaja de ser gratuito por completo y mostrar avatares.
A diferencia del otro, con Chatango primero eliges el diseño de tu chat y después te registras, una vez que lo hayas hecho tendrás el código listo para pegarlo en tu blog.
Xat
Xat es un chat muy popular entre los adolescentes, a mí me recuerda mucho a los chats de finales de los 90s donde había colores por doquier, emoticones y un sin fin de cosas. Bueno, pues Xat es así, ya que además de que puedes elegir la imagen de fondo de tu chat, los emoticones que tiene son bastantes, la mayoría de ellos son animados e incluso puedes ponerlos en tu nick, por lo que si estás buscando un chat de interfaz discreta esto no es lo tuyo.
Para crearlo debes registrarte, aunque ellos sí te pedirán confirmar tu cuenta, después de que la hayas confirmado puedes empezar a personalizarlo. Ojo, al momento de registrarte usa una cuenta de Gmail ya que con Hotmail (Outlook) casi nunca llegan los correos de confirmación.
Una vez que lo confirmes verás tu chat y un botón para personalizarlo. Si das click en la dirección de tu chat podrás ver debajo que dice Embed, ahí podrás obtener el código para insertarlo en tu blog.
Enlace | Agregar Xat en tu blog Chatwee
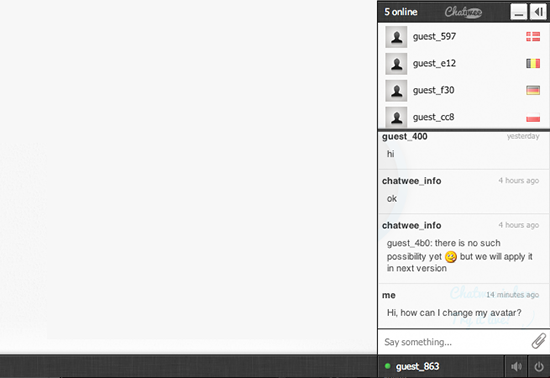
Chatwee es un servicio de chat nuevo, a diferencia de los otros Chatwee se agrega como una barra de herramientas y con el chat desplegado del lado derecho (se puede cambiar al izquierdo), mostrando la bandera al lado del usuario según el país de donde se conecte. Su diseño resulta atractivo, sin embargo sus funciones son muy limitadas, ya que no puedes elegir un nick a menos que te registres, y hasta ahora sigo sin saber cómo cambiar el avatar una vez que estás registrado. Aunque eso sí, tiene la ventaja de permitir a los usuarios compartir archivos como PDF, música y fotos.
Una vez que te registres tendrás el código que puedes usar en tu blog, también podrás personalizar los colores del mismo.
Se recomienda tener
un script que evite la redirección de países, ya que el chat sólo se muestra en la URL que hayamos registrado, así que si alguien de otro país entra y se agrega otra extensión no se verá.
Chatwee como todos los servicios nuevos, necesita mejorar en muchos aspectos, aun así para lo básico funciona bien, pero sí es una pena que no permita a los invitados usar un nick personalizado.
Envolve
Envolve tiene una interfaz similar a la de Chatwee, pero con más opciones. Envolve es un chat en una barra que se despliega del lado derecho, pero que además permite que los usuarios se registren usando su cuenta de Twitter, Facebook, con la propia de Envolve, e incluso que permanezcan como anónimos (esa opción se puede deshabilitar) lo cual puede facilitar que los usuarios participen en el chat sin necesidad de estar creando cuentas por todos lados.
La desventaja es que la versión gratuita sólo permite tener 25 usuarios chateando, y las opciones de pago no son muy baratas que digamos.
Para obtenerlo debes ingresar la dirección del blog donde lo pondrás, te registras, y eliges la plataforma (en nuestro caso elegiremos "Otro").
Enlace | Agregar Envolve en tu blog Como has podido ver son opciones muy interesantes y al menos estas 5 opciones podrían cumplir las necesidades de muchos. Lo mejor es que prácticamente todos son gratuitos y la instalación no es otra cosa que copiar y pegar, así que poner un chat en tu blog no es nada difícil.
Para poner cualquiera de ellos deberás entrar en Diseño | Añadir un gadget | HTML/Javascript y ahí pegar el código que te den.
Posted by R2blog. R2blog auto post for blogspot. Download at http://R2blogger.blogspot.com